Web新特性 Screen Wake Lock API
阻止屏幕黑屏休眠
今天上网冲浪时发现了Chrome和Safari浏览器都支持了名为Screen Wake Lock的API,可以设置Web网页打开的状态下,显示器屏幕不会自动休眠。
Screen Wake Lock API(屏幕唤醒锁API)允许网页应用程序防止设备屏幕自动变暗或锁定,适用于需要保持屏幕常亮的场景,例如阅读电子书、进行演示或跟随导航。
在特定网站内,可以有意想不到的效果,某项目介绍页面,进入演讲模式的时候,一定是不能息屏的。或者你有一些将教案的的需求应该也可以理解这个API的作用。
就可以使用这里的Screen Wake Lock API了。
语法与使用
要想屏幕保持唤起状态,很简单,一行代码的事情:
navigator.wakeLock.request('screen');浏览器支持:目前大多数主流浏览器都已支持该API,但需要在安全环境(如HTTPS)下使用。这是传统方式的一个更好的替代方案。
但是,当页面最小化或者切换到非当前标签页时,Screen Wake Lock API 的锁定行为会被释放。这是因为浏览器的设计旨在保护用户的电池寿命和设备资源,当页面不再活跃时(比如被最小化或切换到后台),就会自动释放屏幕唤醒锁。
为了方便使用,当页面重新变为活动状态(例如用户切换回该标签页)时,可以通过事件监听器来重新请求 Screen Wake Lock。具体来说,可以监听 visibilitychange 事件,当页面变为可见时,重新申请屏幕唤醒锁。下面是一个简单的实现方法:
let wakeLock = null;
// 定义请求 Wake Lock 的函数
async function requestWakeLock() {
try {
wakeLock = await navigator.wakeLock.request('screen');
console.log('屏幕唤醒锁已激活');
// 监听 wake lock 被释放的情况,例如系统或用户动作
wakeLock.addEventListener('release', () => {
console.log('屏幕唤醒锁已释放');
});
} catch (err) {
console.error(`错误: ${err.name}, ${err.message}`);
}
}
// 监听页面的可见性变化
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'visible') {
// 当页面重新变为可见时,重新请求 Wake Lock
requestWakeLock();
} else if (wakeLock !== null) {
// 页面不可见时,释放 wake lock
wakeLock.release().then(() => {
wakeLock = null;
console.log('屏幕唤醒锁已手动释放');
});
}
});
// 初始请求 Wake Lock
requestWakeLock();代码说明:
-
requestWakeLock(): 定义了一个请求屏幕唤醒锁的函数,当请求成功时会保持屏幕常亮。
-
visibilitychange 事件监听器: 当页面的可见性发生变化时触发。判断 document.visibilityState 是否为 'visible':
· 如果页面重新变为可见状态,则再次调用 requestWakeLock() 重新申请屏幕唤醒锁。
· 如果页面变为不可见且 Wake Lock 存在,则主动释放 Wake Lock。 -
自动释放处理: 通过监听 wakeLock 的 release 事件,可以知道 Wake Lock 何时被系统或其他原因释放。
这种方式可以在用户重新切回页面时自动重新申请唤醒锁,保持屏幕不熄灭。确保用户在使用你的应用时能持续保持屏幕的亮度,而不会因为页面切换而被中断。
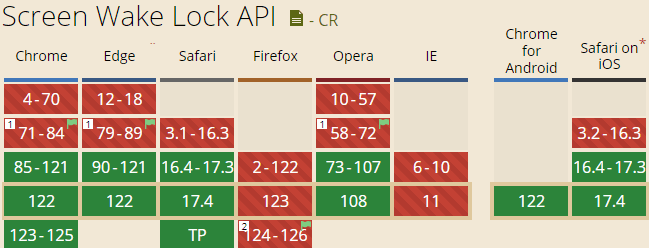
要求 / 兼容性
此API要想生效,需要是https协议,或者是localhost本地环境。
目前Chrome和Safari浏览器均已经支持wake-lock特性,Firefox已经开启实验支持,按照历史经验,没多久就会正式支持了,此API全面使用指日可待。















空空如也!